React SimpleMDE Markdown Editor
- 演示地址:https://www.einsition.com/demos/yt-simplemde-editor
- github:https://github.com/yanthink/react-simplemde-editor
特性
- 支持粘贴和拖拽上传图片。
- 支持自定义预览渲染
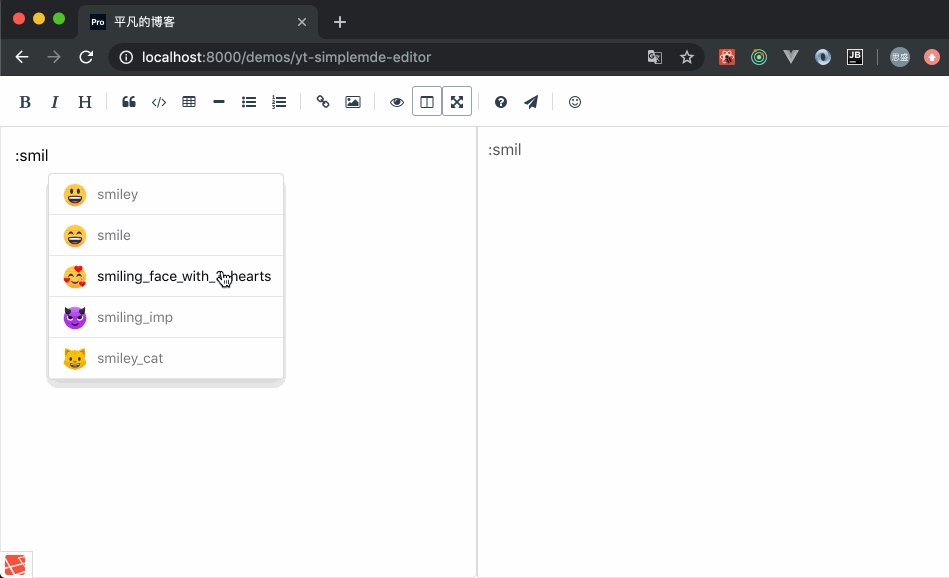
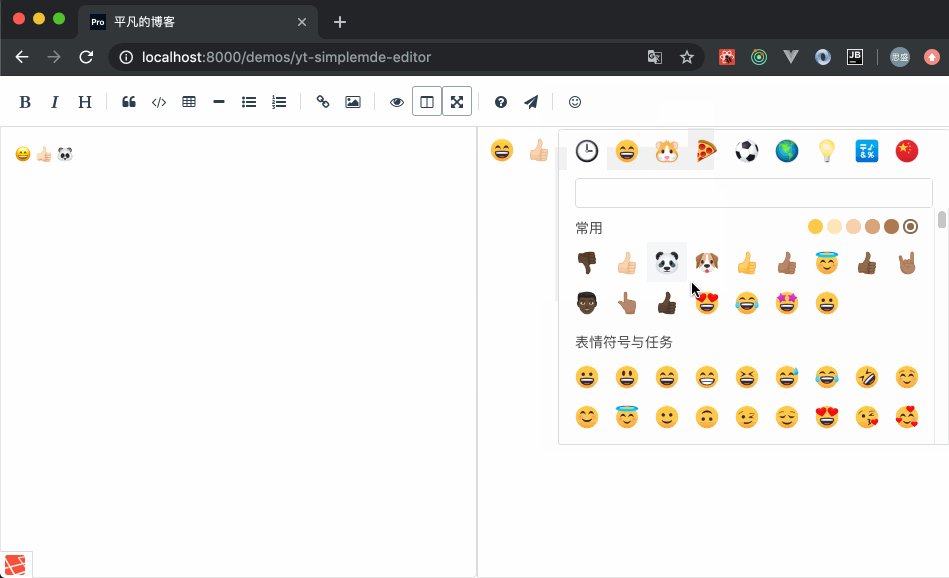
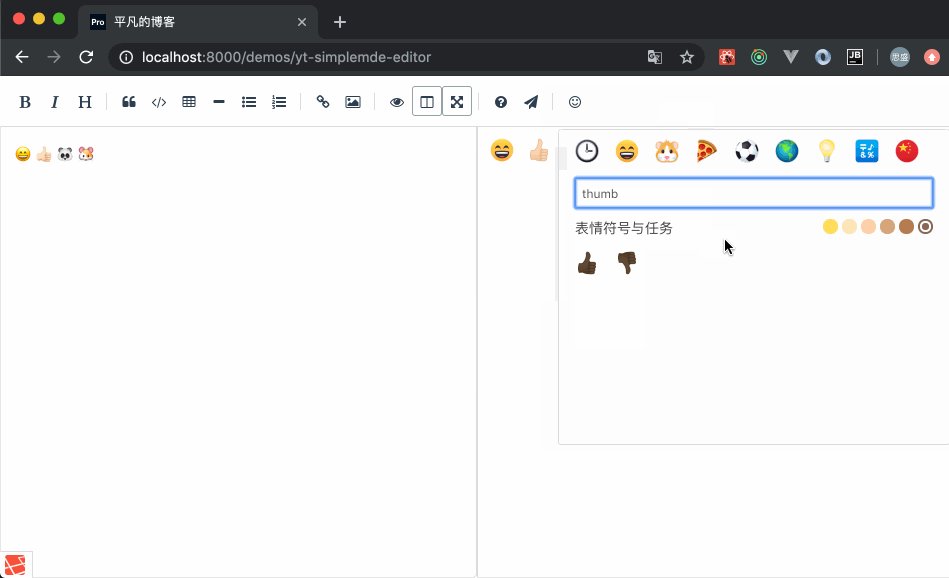
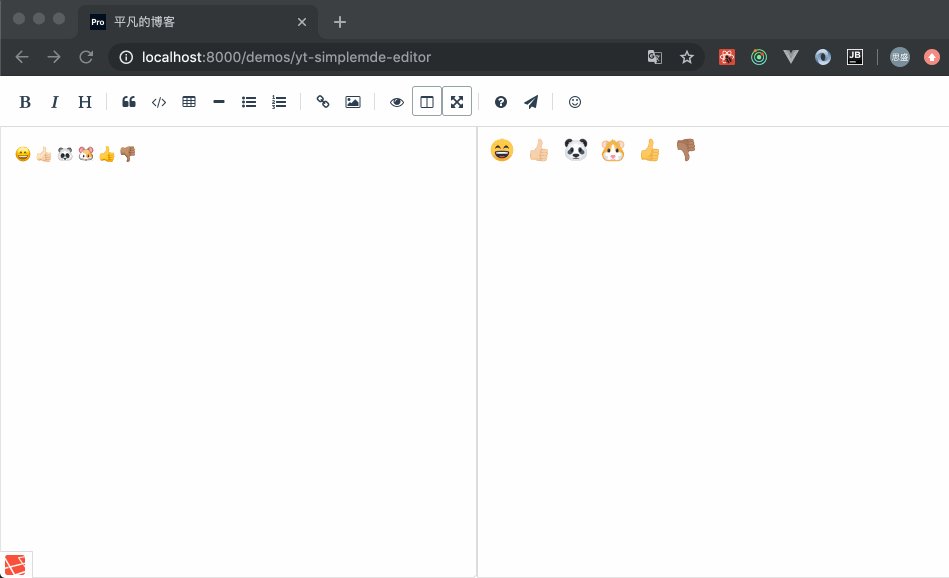
- 支持emoji表情 😎
安装
使用
您可以在 demo 中查看基本用法。
Demo
git clone https://github.com/yanthink/react-simplemde-editor
cd react-simplemde-editor
npm install
npm run build
npm link
cd demo
npm install
npm link yt-simplemde-editor
npm start
API
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| id | 编辑器id | string | - |
| className | 根元素的类名称 | string | - |
| label | label | string | - |
| uploadOptions | 上传附件参数 | UploadOptions | - |
| theme | 主题设置 | string | - |
| getMdeInstance | 获取编辑器实例方法 | simplemde => void | - |
| extraKeys | 快捷键设置,详见 extraKeys | object | - |
| value | 初始化内容 | string | - |
| onChange | 内容发生改变时触发 | value => void | - |
| options | SimpleMDE选项 | object | - |
| emoji | emoji参数 | Emoji | - |
UploadOptions
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| action | 上传的地址 | string | 无 |
| name | 发到后台的文件参数名 | string | file |
| jsonName | 后台响应的文件地址名称 | string | fileUrl |
| allowedTypes | 接受上传的文件类型 | string | array | image/* |
| progressText | 上传中显示内容 | string | ![Uploading file...]() |
| data | 上传所需参数 | object | file => object | - |
| headers | 设置上传的请求头部 | object | - |
| withCredentials | 上传请求时是否携带 cookie | boolean | false |
| beforeUpload | 上传文件之前的钩子,参数为上传的文件,若返回 false 则停止上传 | (file) => boolean | Promise | - |
| onSuccess | 上传成功事件 | (response, file) => any | - |
| onError | 上传失败事件 | (err, response, file) => any | - |
Emoji
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| enabled | 是否开启 | boolean | false |
| autoComplete | 是否开启 shortname 自动补全 | boolean | false |
| insertConvertTo | 插值转换,可选值 shortname,unicode | string | shortname |
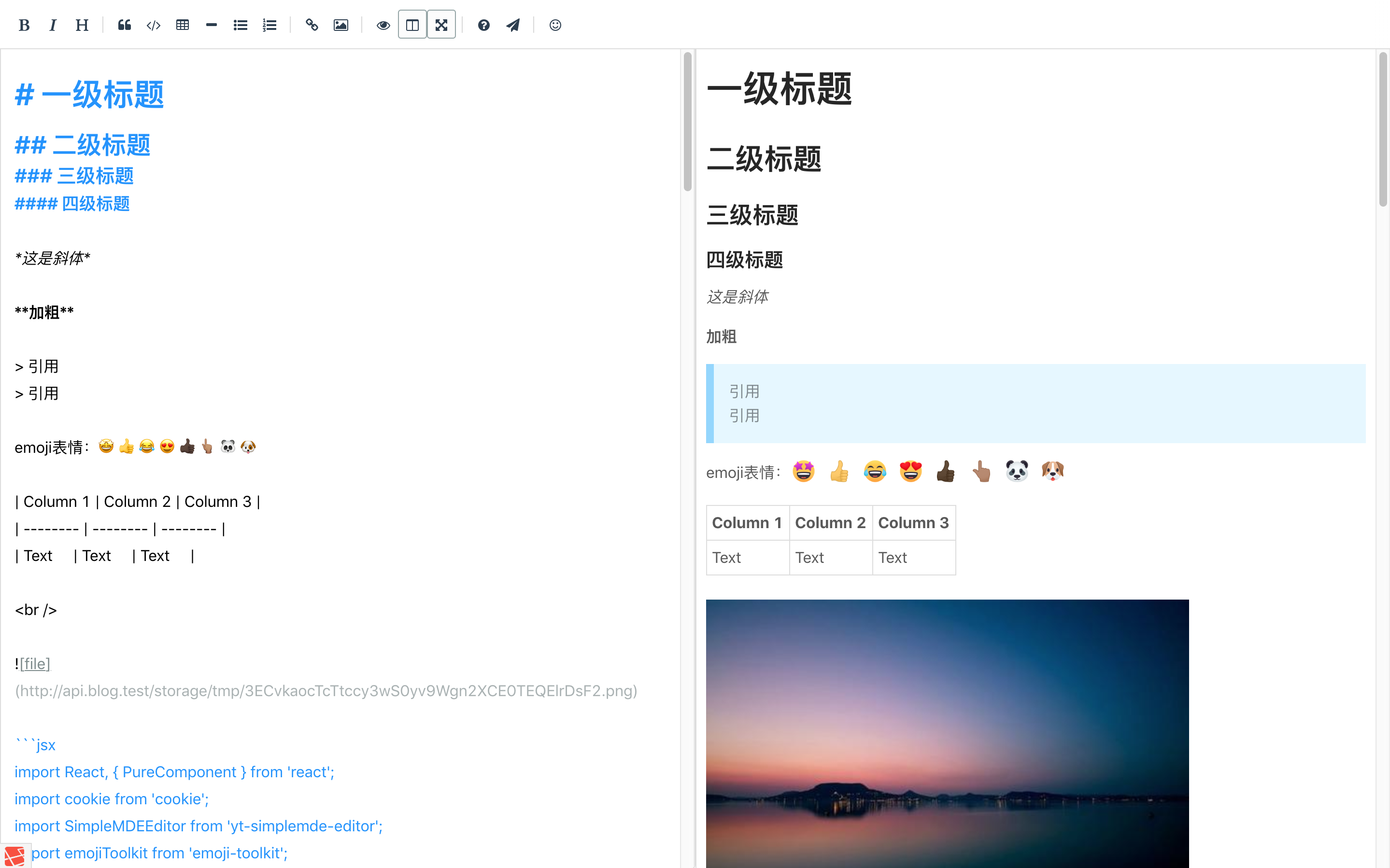
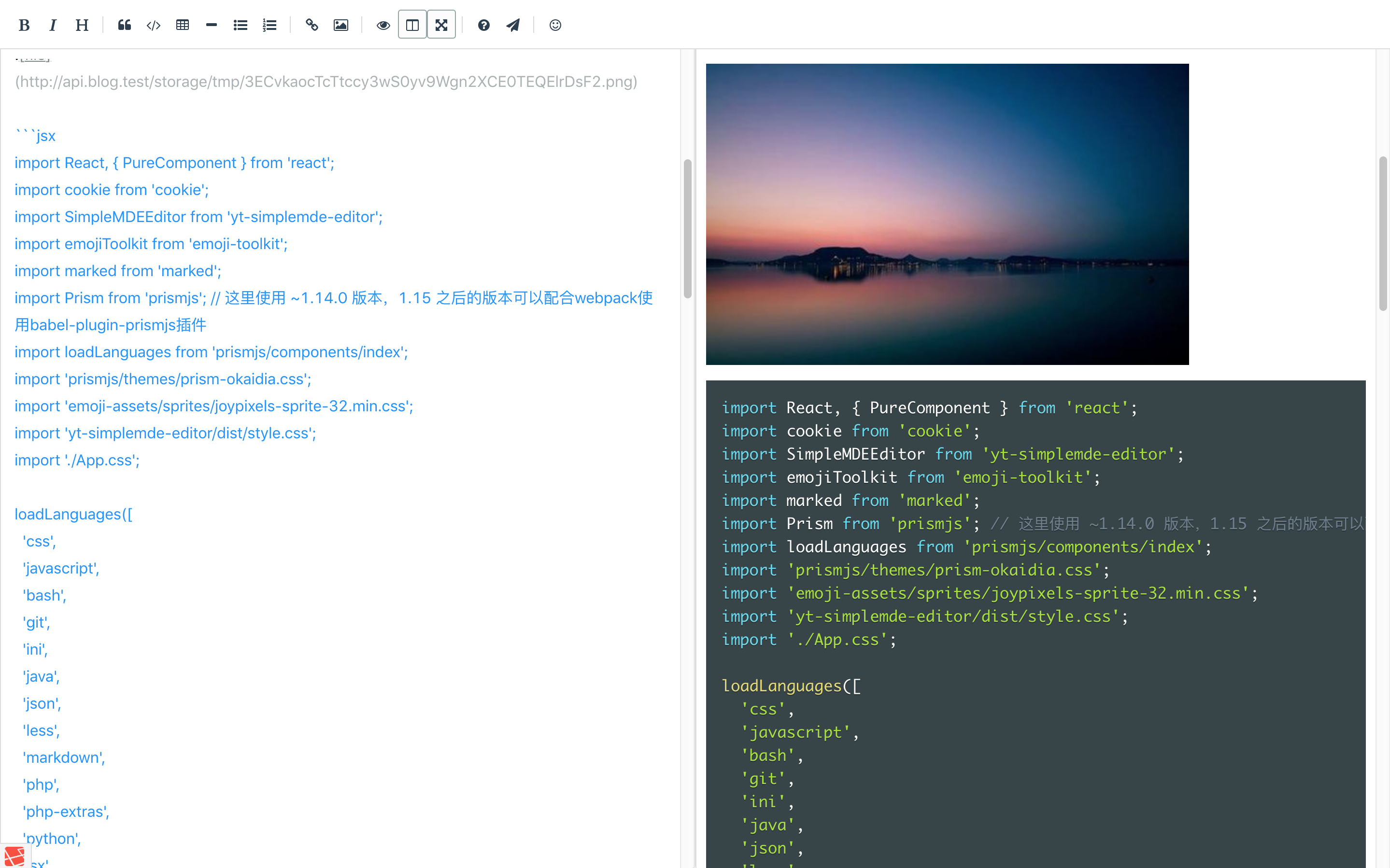
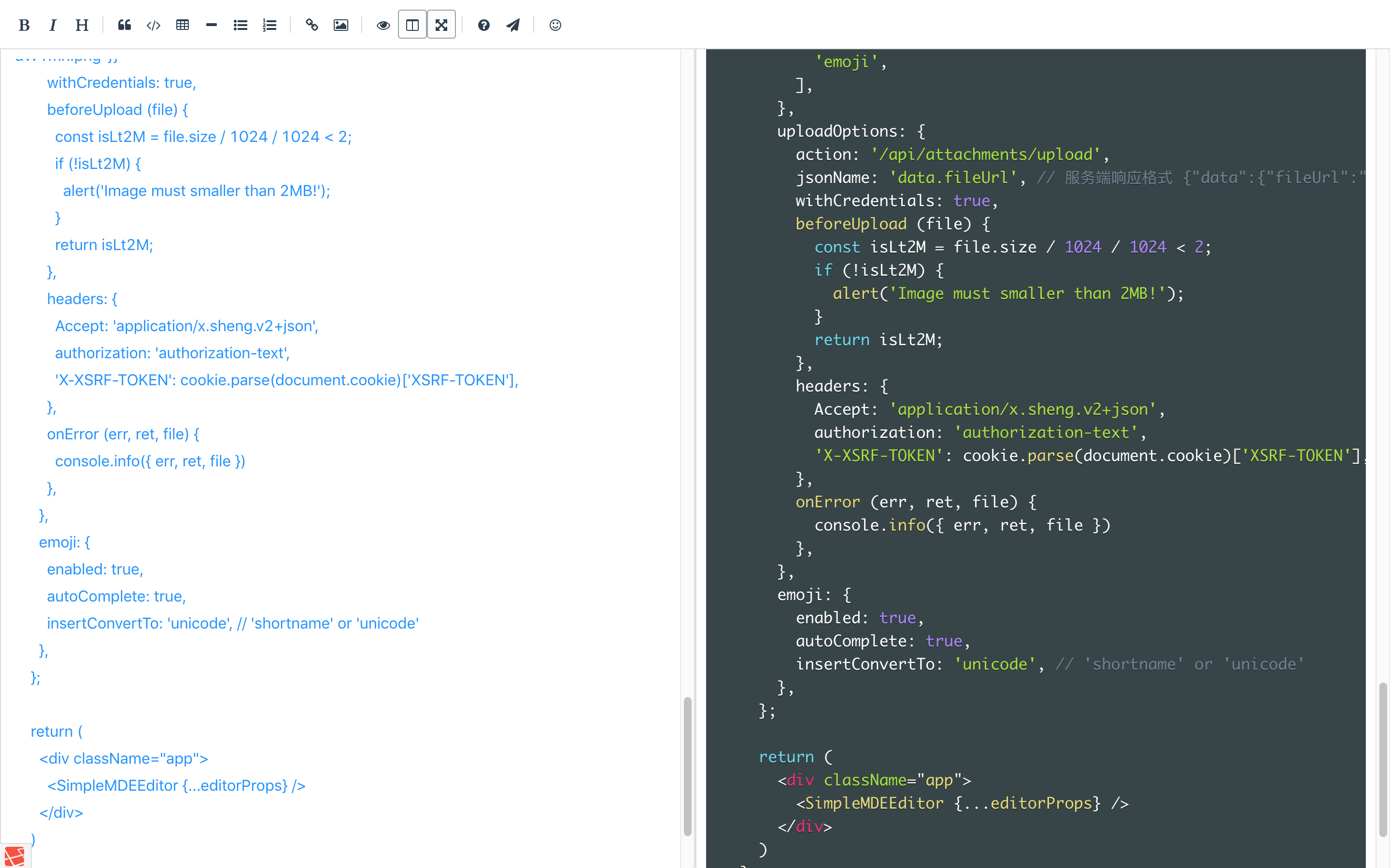
效果图:




7
3
http://qiniu.einsition.com/images/contents/272/pb6knntitbf8ggl1.jpeg
不过,感觉还是 https://learnku.com/ 的 markdown 渲染的舒服。
用 ant design pro 撸的博客厉害了。
我只是想用 ant design pro 做后台。如果整博客,网站,可能我更喜欢传统的 bootstrap。
渲染都是一样的,主题是可以自己修改的
现在自己想做的一个项目,也是想用 node.js 构建 socket,不去用 swoole 了。laravel 单纯的就写接口和后台,以及一些定时任务。
laravel 可以用 tlaverdure/laravel-echo-server,本站也是用的这个服务