热门
最新
点赞最多
评论最多
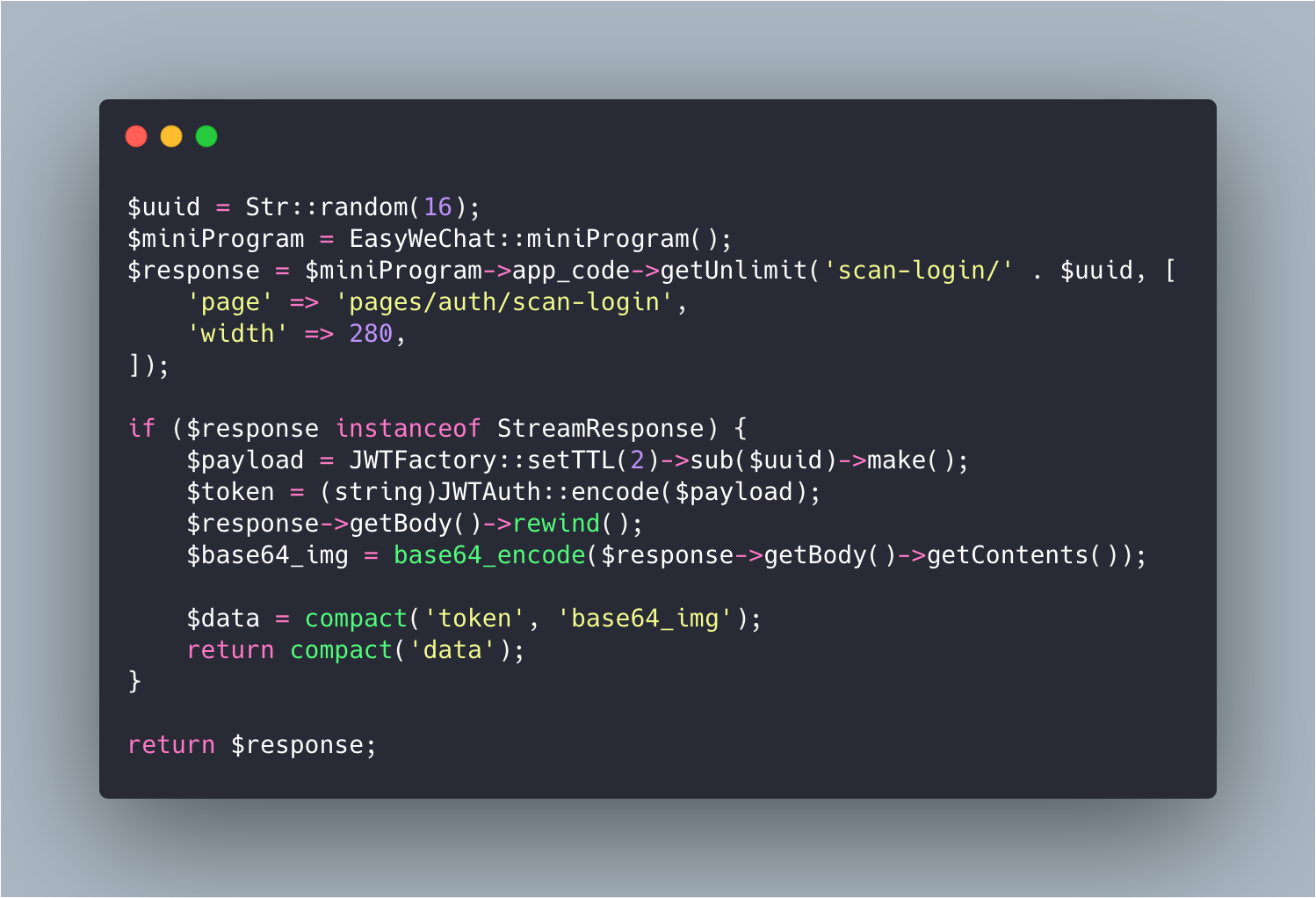
- 常见的微信扫码登录有两种 1、微信开放平台 2、微信服务号 这两种方式都需要提交企业资料认证和300元年费,有些想要学习或者自己的网站没有盈利的,其实不舍得花这个钱,特别是个人开发者,没有企业资料去做认证。 既然没法做企业认证,那我们就把矛头指向微信小程序了。 微信小程序无论是个人还是企业的,都开放了获取用户的基本信息,无须认证,不收费。而且,还提供了 1 个可以生成带参数的,数量暂无限制小程序码接口,所以我们就可以通过这个接口实现扫码登录了。 实现原理 登录页面从服务端获取一个带uuid参数的小程序码,然后创建一个websocket并带上这个uuid参数(用于网页端和小程序的通信绑定) 用
平凡
2019-08-09 14:14:424.3k205813

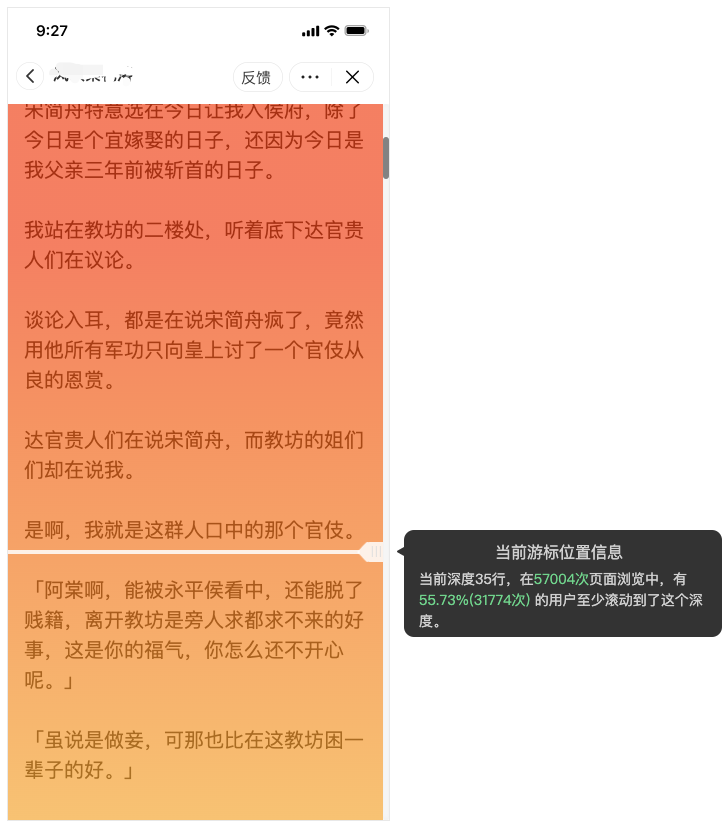
- 我们要实现文章内容页面的滚动深度热力图,首先前端需要监听页面滚动的深度并且上报到后端。 这里我们需要记录用户滚动的最深(以屏幕底部为准,可以转换成行数)的位置数据,并且在用户离开文章内容页面之前将这个数据上报给后端。 需要注意的是抖音小程序用户杀掉抖音客户端进程,程序是没有事件可以监听到的,这时候我们可以在 onHide 里面做上报处理,并且加一个字段标识用户浏览行为并未结束,当用户离开文章内容页面之前继续上报并且标识用户浏览结束,后端接收到未结束的数据,先临时存储并记录时间,等收到结束标识时在入库。另外可以定时将超过10分钟(时间可以根据具体情况调整)未结束的数据入库。 服务端收集数据伪
平凡
02-20 16:46499000

- 在现代的 Web 应用中很多场景都需要运用到即时通讯,比如常见的扫码登录,聊天室,广播消息等。 在过去,为了实现这种即时通讯(推送)通常都是使用Ajax轮询。轮询就是在指定的时间间隔内,进行HTTP 请求来获取数据,而这种方式会产生一些弊端,一方面产生过多的HTTP请求,占用带宽,增大服务器的相应,浪费资源,另一方面,因为不是每一次请求都会有数据变化(就像聊天室),所以就会造成请求的利用率低。 而 websocket 正好能够解决上面的弊端,它是一种双向协议,允许服务端主动推送信息到客户端。 Redis 在开始之前,我们需要开启一个 redis 服务,并在 Laravel 应用中进行配置启用,
平凡
2019-02-24 10:47:482.5k123413

- Towxml Towxml 是一个可将 HTML、markdown 转换为WXML(WeiXin Markup Language)的渲染库。 由于微信小程序不能直接渲染 HTML,因此富文本编辑器生成的 HTML 内容无法直接在小程序中展示。 可能是出于安全因素考虑,即使 WXML 文本在小程序中也是以字符串方式进行渲染。 所以…… 然后…… 于是,Towxml 就因此降临了。 Towxml 下载 https://github.com/sbfkcel/towxml 特色 支持代码语法高亮 使用简单 多主题动态支持 极致的中文排版优化 快速上手 克隆TOWXML到小程序根目录 $ gi
平凡
2018-06-30 19:27:00302100